 Close Topic Options
Close Topic OptionsFirefox Quantum Rounded Tabs
Firefox Quantum Rounded Tabs - Computer Issues, Video Gaming - Posted: 22nd Aug, 2018 - 12:30pm
Posts: 1 - Views: 2515
Firefox Quantum Rounded Tabs
I finally decided to update Firefox to the latest after seeing that developers have finally ported over some of the useful extensions that I need.
The default layout of Quantum leaves a lot to be desired especially because it does not allow customization. The squared tabs and the URL bar's position is not as I like it.
If you will like to bring back the classic look the older Firefox browser then add my code to your userChrome.css which is located in the profile/chrome/ of your Firefox folder.
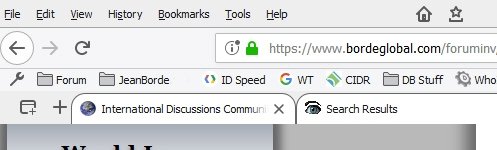
This code will put tabs at the bottom and make them rounded. It will also add a clear border so it looks like the screenshot.
/* Tab bar below Navigation
*/ #nav-bar { /* main toolbar */ -moz-box-ordinal-group: 1! Important; border-top-width: 0! Important; }
#PersonalToolbar { /* bookmarks toolbar */ -moz-box-ordinal-group: 2! Important; }
#TabsToolbar { /* tab bar */ -moz-box-ordinal-group: 3! Important; }
:root {
--tab-curve-width: 30px;
--tabs-border: transparent! Important;
Background-color: #eeeeee! Important;
}
.arrowscrollbox-scrollbox {
Padding-inline-start: 10px! Important;
}
/* To be able to see the top border of the tab */
.tab-stack {
Margin-top: 2px! Important;
}
/* When the window is maximized, the first pinned tab is properly displayed. */
#TabsToolbar {
Padding-inline-start: 15px! Important;
}
#tabbrowser-tabs{
Margin-left:-15px;
}
.titlebar-placeholder {
Border: none! Important;
}
/* Remove unneeded styles from Photon */
.tabbrowser-tab::before,
.tabbrowser-tab::after {
Border: none! Important;
}
/* Windows 7 specific */
@media (-moz-os-version: windows-win7) {
.tabbrowser-tab {
Background-color: transparent! Important;
Border: none! Important;
}
@media (-moz-windows-default-theme) {
.tabbrowser-tab:not(:-moz-lwtheme) {
Background-color: transparent! Important;
Border: none! Important;
}
}
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
Border-left: none! Important;
}
.tab-background {
Border-radius: 14px 14px 0px 0px! Important;
Border-image: none! Important;
Border-left: 1px #666 solid! Important;
Border-right: 1px #666 solid! Important;
Border-top: 1px #666 solid! Important;
Background-color: #fff! Important;
}
.tab-line {
Display: none! Important;
}

Firefox Quantum Rounded Tabs (Hover)
Sponsored Links:
 TOPIC: Firefox Quantum Rounded Tabs
TOPIC: Firefox Quantum Rounded Tabs